Dans un monde de plus en plus connecté, la conception d’un site web responsive est devenue essentielle. Le site responsive s’adapte automatiquement à toutes les tailles d’écrans, offrant ainsi une expérience utilisateur optimale, que l’on navigue sur un ordinateur de bureau, une tablette ou un smartphone. Cependant, de nombreuses erreurs sont commises lors de sa conception, compromettant cette expérience. Découvrez ces erreurs courantes à éviter.
Le site web responsive : qu’est ce que c’est ?
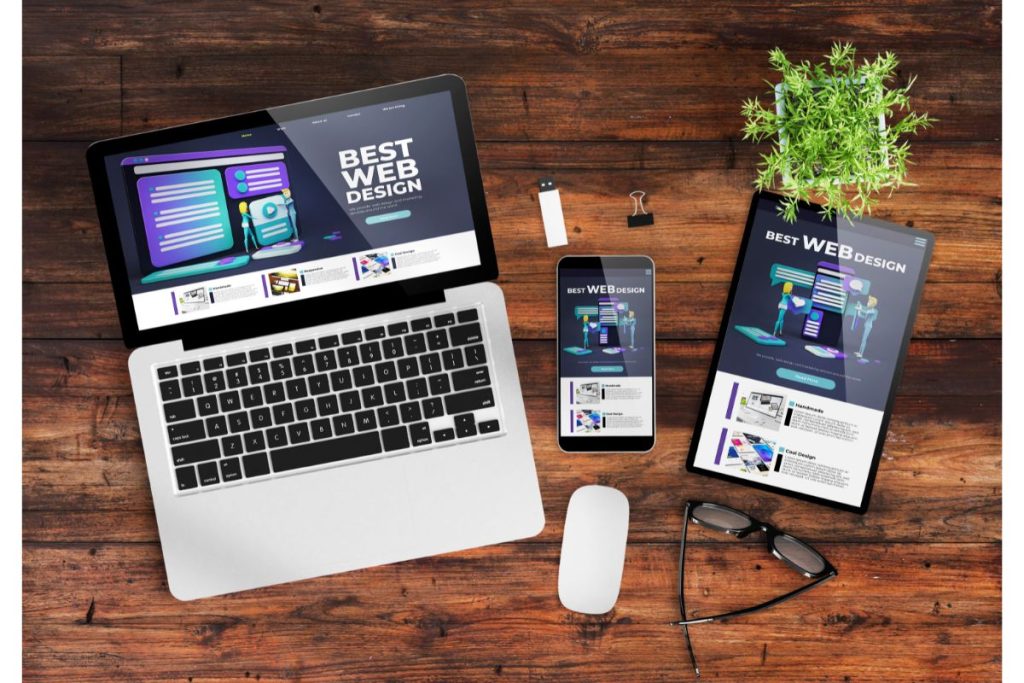
Le Web Responsive, c’est une approche essentielle de la conception web. Elle permet de créer des sites qui s’ajustent automatiquement à la taille de l’écran. En utilisant des techniques telles que les grilles flexibles et les médias adaptables, les sites s’adaptent parfaitement à tout type d’appareil : ordinateur, tablette ou smartphone.
Cette approche est devenue importante en raison de la prédominance des appareils mobiles pour la navigation web. Plus de la moitié des utilisateurs d’Internet y accèdent via des appareils mobiles. Le Web Responsive aide les entreprises à offrir une expérience utilisateur optimale, améliorant ainsi la satisfaction des utilisateurs et le taux de conversion.
De plus, il peut améliorer le référencement naturel, car Google privilégie désormais les sites adaptés aux mobiles dans ses résultats de recherche.
Les erreurs de conception responsive à éviter
Lors de la conception d’un site web responsive, garantissez son accessibilité sur divers appareils. Certaines erreurs fréquentes peuvent entraver cette efficacité. Voici quatre de ces erreurs à éviter :
Ignorer la conception mobile
Les utilisateurs mobiles sont en constante augmentation. Assure-vous que votre site est adapté à leurs besoins. Si vous ne concevez pas d’abord pour les mobiles, vous risquez de négliger des fonctionnalités cruciales et de compromettre l’expérience utilisateur sur ces appareils.
Ignorer la performance
Les sites web responsives peuvent être lents à charger si vous n’optimisez pas correctement les images et le code. Cela peut décourager les visiteurs et entraîner une perte de trafic. L’optimisation des images et la minimisation du code sont des étapes essentielles pour garantir des temps de chargement rapides.
Négliger la navigation mobile
Ignorer la navigation mobile peut conduire à des menus de navigation inadaptés et à une navigation profonde peu conviviale. Les utilisateurs mobiles doivent pouvoir accéder facilement à toutes les parties du site sans avoir à zoomer ou à faire défiler de manière excessive.
Oublier les tests multiplateformes
Ce que vous voyez sur votre ordinateur de bureau peut différer de ce que voient les utilisateurs sur un smartphone ou une tablette. Les outils de test vous permettent de vous assurer que votre site fonctionne correctement sur toutes les platesformes.
Les méthodes pour éviter ces erreurs
En adoptant une approche proactive et en suivant des bonnes pratiques, vous pouvez créer un site web qui offre une meilleure expérience utilisateur sur tous les appareils. Après avoir identifié ces erreurs courantes, voici comment les éviter :
Adoption d’une approche mobile
Pour éviter de négliger la conception mobile, commencez par prioriser le contenu essentiel pour les utilisateurs mobiles. Ensuite, développez la mise en page pour les écrans plus grands. Cela garantit que votre site est bien adapté aux appareils mobiles dès le départ.
Optimisation des performances
Pour éviter les problèmes de performance, assurez-vous de compresser vos images et de minimiser le code. Cela permet à votre site de se charger rapidement, quel que soit l’appareil utilisé.
Conception de la navigation adaptée aux mobiles
Créez des menus de navigation déroulants et utilisez des icônes intuitives pour faciliter la navigation sur les appareils mobiles. Assurez-vous que les utilisateurs mobiles puissent accéder facilement à toutes les sections du site.
Tests et révision
Enfin, n’oubliez pas de tester votre site sur différents appareils et navigateurs. Révisez régulièrement votre conception responsive pour vous assurer qu’elle reste à jour avec les nouvelles technologies et tendances du marché.
Suivez ces conseils pour garantir que votre site web responsive offre une expérience utilisateur fluide et agréable à tous vos visiteurs. Si vous envisagez de créer un site web, n’hésitez pas à contacter une agence web en cliquant ici.